Get this template
Ivet Dyulgerova
European Professionals
The aim of this project is to craft a digital gallery website, featuring portraits and stories, similar to a modified version of a digital magazine. The website is part of a campaign to raise awareness and inspire individuals interested in the career paths and experiences of professionals in the field of European law, justice, and institutional affaires.
Scope
4 months
My Role:
UX/UI Designer (working in a team of 3 Designers & 1 Developer)
Year:
2022
Service Provided:
UX/UI, Web Design & Development
The Challenge
This project aimed to create a visually captivating website gallery featuring pictures and interviews of professionals working in the European Union institutions. With emphasis on targeting student and inspiring interest into professional networking within the EU community.
The Solution
To tackle the challenge, we crafted a website - gallery that serves to present the captivating stories of people working in various European Union institutions. The concept we based this solution on was heavily inspired by website as ‘Humans of New York’ (https://www.humansofnewyork.com). Our solutions was focused on creating an easy-to-use website layout, as well as keep a visual identity that corresponds with the project goals. The final deliverables were a logo set, and a website-gallery with a supporting CMS system that allow the client to keep updating and keeping the European Professionals alive.
My Role
As a UX Designer in a three-person team, my primary responsibilities included shaping the project's vision, generating design concepts, and presenting them to the client. I conducted in-depth research to inform the website's structure and aesthetics, creating mood boards and wireframes to guide the design process. Moreover, I was responsible for the logo design, carefully selecting fonts and styles to align with the brand identity. Throughout the project, I actively managed screen interactions and took the lead in developing the about page. My contributions, along with iterative feedback, were instrumental in delivering a successful, user-centric website
The Research
During the research phase, my role was pivotal in informing our design decisions. I explored existing websites with similar objectives to establish a solid structural foundation. This involved selecting layout and style choices, guiding our project's direction.
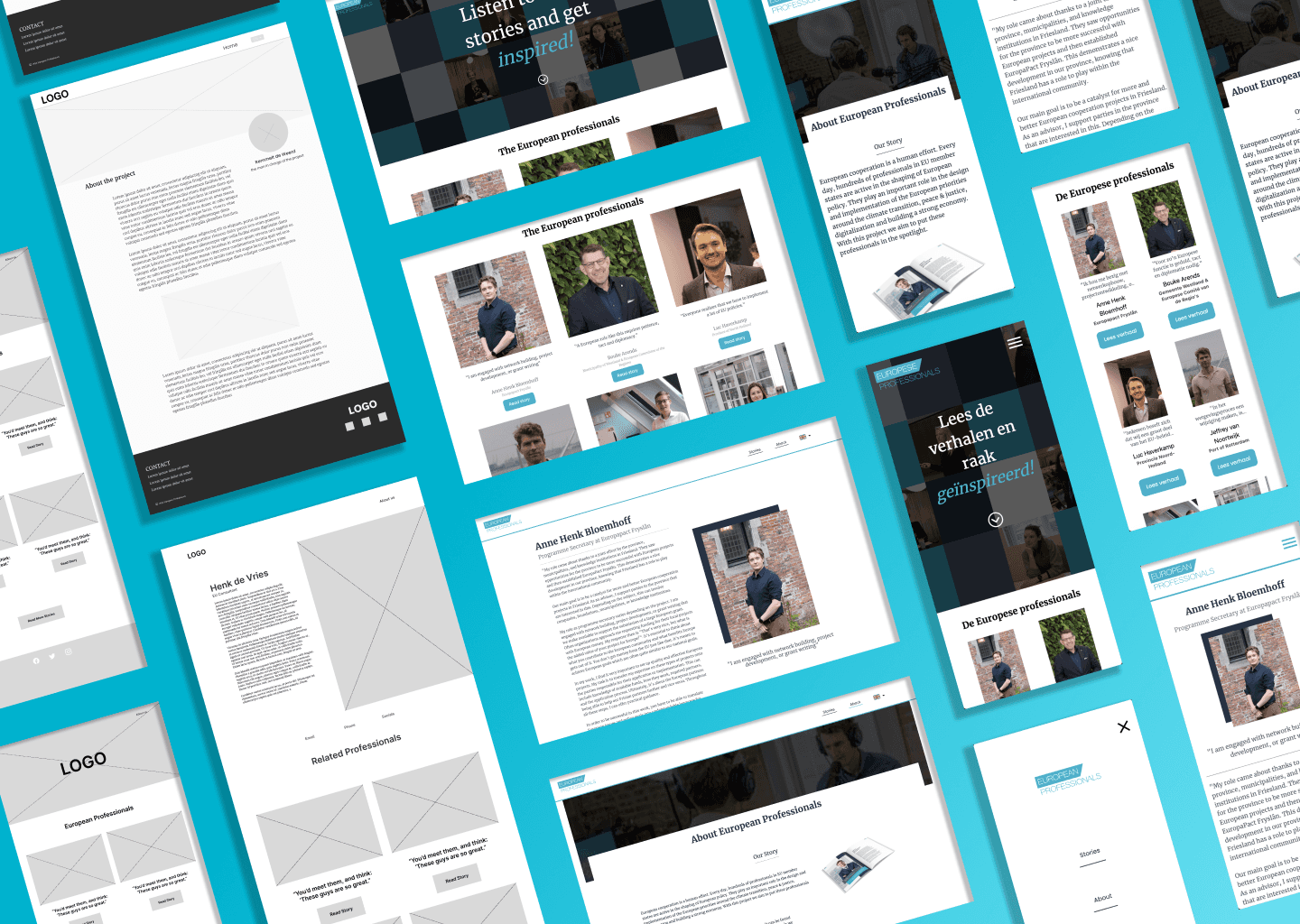
I curated a mood board that mapped our desired visual aesthetics, providing a visual reference for the team. Additionally, I examined grid systems to select the most suitable one for our project's layout, ensuring a user-friendly design approach. This comprehensive research laid the groundwork for our successful design and development process.
The Prototype
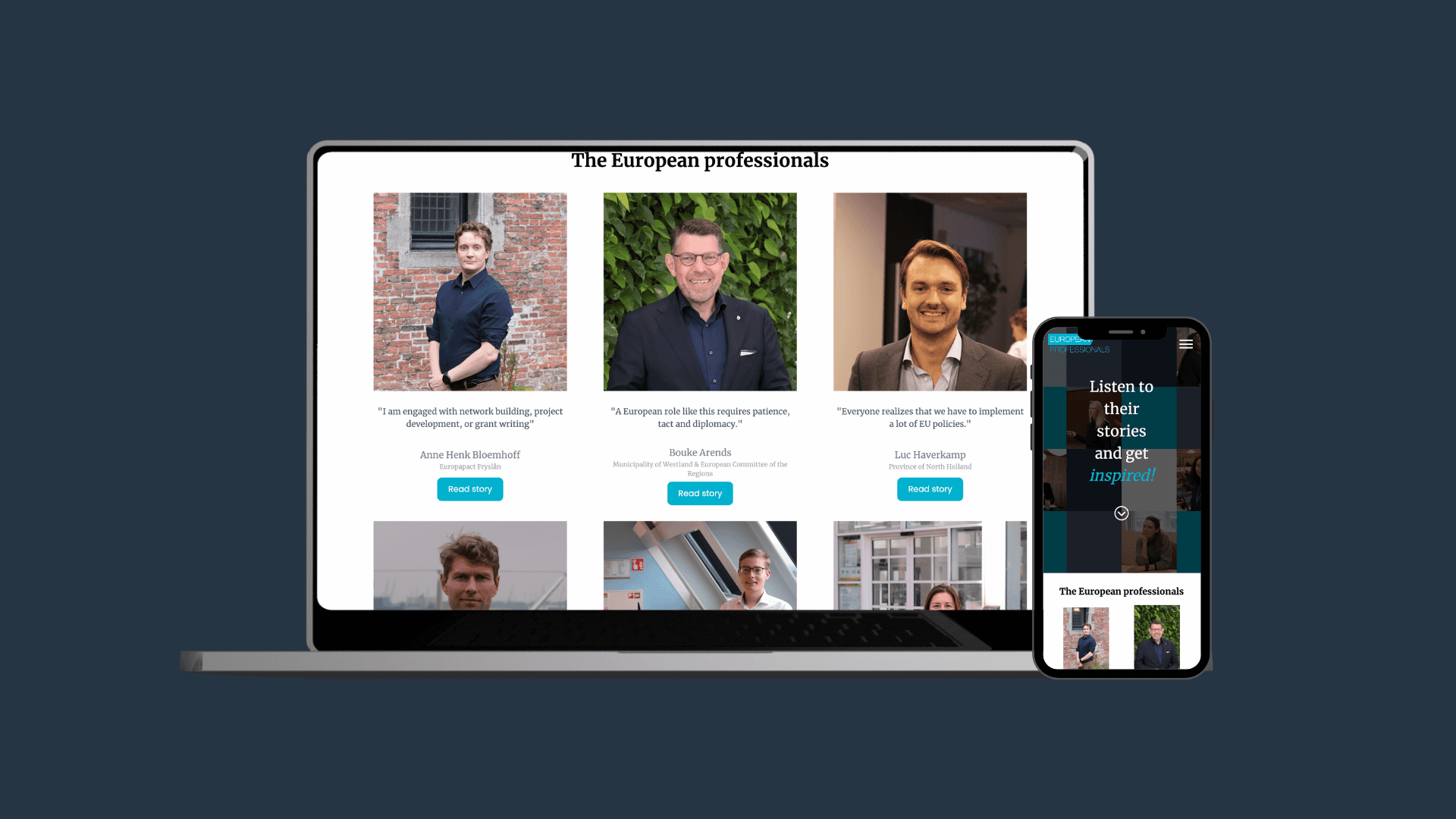
In this project, we created both mobile and web prototypes. For the landing page, our primary focus was to create a clean layout grid of cards. Each card presents a picture and an engaging quote from an interview to capture the reader's attention. We concentrated on providing a seamless and clean user experience that is informative across all other pages.
Post prototyping we continued with testing and getting the final approval form the client. Then it was time to move the designs forward to the development phase and delivery.
All in all, even though at first the challenge seemed simple, it grew into a multi-component project.